Recently we launched a PDF API that included a PDF generation endpoint. The endpoint allows you to generate brand new PDFs with Markdown.
Since launch, the most heavily requested API feature has been HTML to PDF. Developers said they want full control and they want generated PDFs to exactly match their brand.
Today, I'm excited to announce that HTML to PDF support is available to all! Now, you can easily generate PDFs that look exactly the way you want, using your own colors, styles, and layout language.
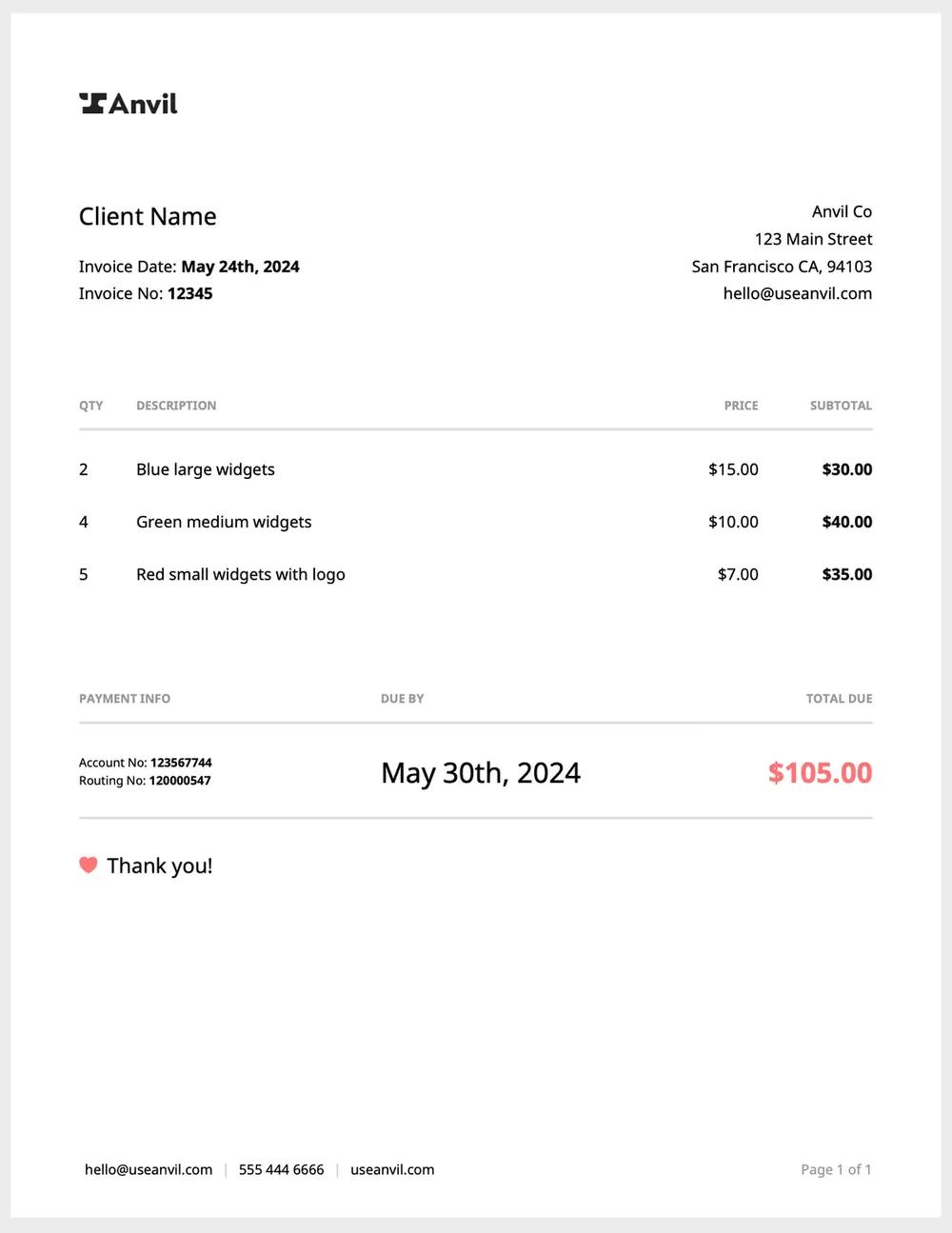
An example invoice PDF:

In a hurry? Check out the HTML to PDF docs, and our invoice example repo.
How it works
The HTML to PDF endpoint uses our existing PDF generation endpoint, but in addition to an array of objects, it accepts vanilla html and css strings.
POST https://app.useanvil.com/api/v1/generate-pdf
{
"type": "html",
"data": {
"html": `
<h1 class='header-one'>What is Lorem Ipsum?</h1>
<p>
Lorem Ipsum is simply dummy text...
</p>
`,
"css": `
body { font-size: 14px; color: #171717; }
.header-one { text-decoration: underline; }
`,
},
}That's it! All the HTML and CSS you're used to can be sent up and rendered in PDF form.
See the HTML to PDF docs for information on all the options you can pass to the /api/v1/generate-pdf endpoint.
Using language-specific clients
The new HTML to PDF features are also supported by our node client and python client. First you'll need an API key. Sign up for Anvil, then get your API key.
Here's an example in node, replace YOUR_API_KEY with your key, and HTML/CSS with your own code:
const fs = require('fs')
const path = require('path')
const Anvil = require('@anvilco/anvil')
const client = new Anvil({ apiKey: YOUR_API_KEY })
const example = {
type: 'html',
title: 'HTML Invoice',
data: {
html: '<h1>...',
css: 'body { ... } ...',
},
}
const { statusCode, data, errors } = await client.generatePDF(example)
if (statusCode === 200) {
fs.writeFileSync('invoice.pdf', data, { encoding: null })
} else {
console.log(statusCode, JSON.stringify(errors || data, null, 2))
}And in python:
from python_anvil.api import Anvil
anvil = Anvil(api_key=YOUR_API_KEY)
data = {
"title": "Example Invoice",
"data": {
"html": "<h1>...",
"css": "body { ... } ..."
}
}
response = anvil.generate_pdf(data)Beyond the browser
Since your HTML & CSS will be rendered for a PDF instead of a browser, there may be special considerations you want to make given the medium. For example, page numbers don't make sense in a browser, but they do in a PDF.
There are a few extra PDF-specific CSS features available that allow more control for PDF rendering. We'll go into more specifics in subsequent posts. For now, here are a couple of interesting features covered in our invoice example.
Rendering in the margins
Many PDFs have page numbering rendered on each page's margins. With the API, you can control what is rendered in the margin at each corner. In our invoice example, two items rendered are in the bottom margin:
- Bottom left: an arbitrary element is rendered on the last page only
- Bottom right: numbering has been added to each page and styled

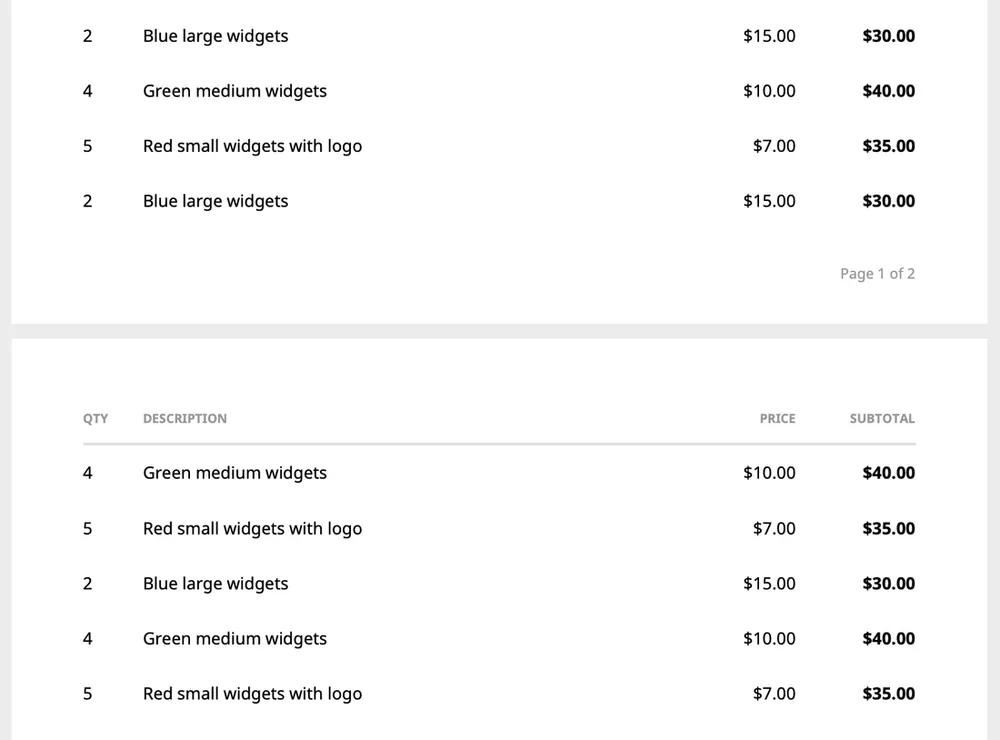
Repeating table headers
In a browser, a table cannot overflow to another page, but in a PDF, it can! When a table overflows, by default the API will repeat the table's headers on the next page:

An example
We've put together an example HTML/CSS invoice template, demonstrating the features mentioned above. It contains HTML and CSS that renders both in the browser and the API. Included is an example node script to help you quickly generate PDFs.
Check it out to jumpstart your integration!
Onward
At Anvil, we're on a mission to abstract away PDFs for developers. Hopefully this new HTML to PDF feature is a big step in making working with PDFs effortless.
Lastly, if you’re developing something cool with PDFs and/or paperwork automation, we’d love to hear more from you! Let us know at developers@useanvil.com.

